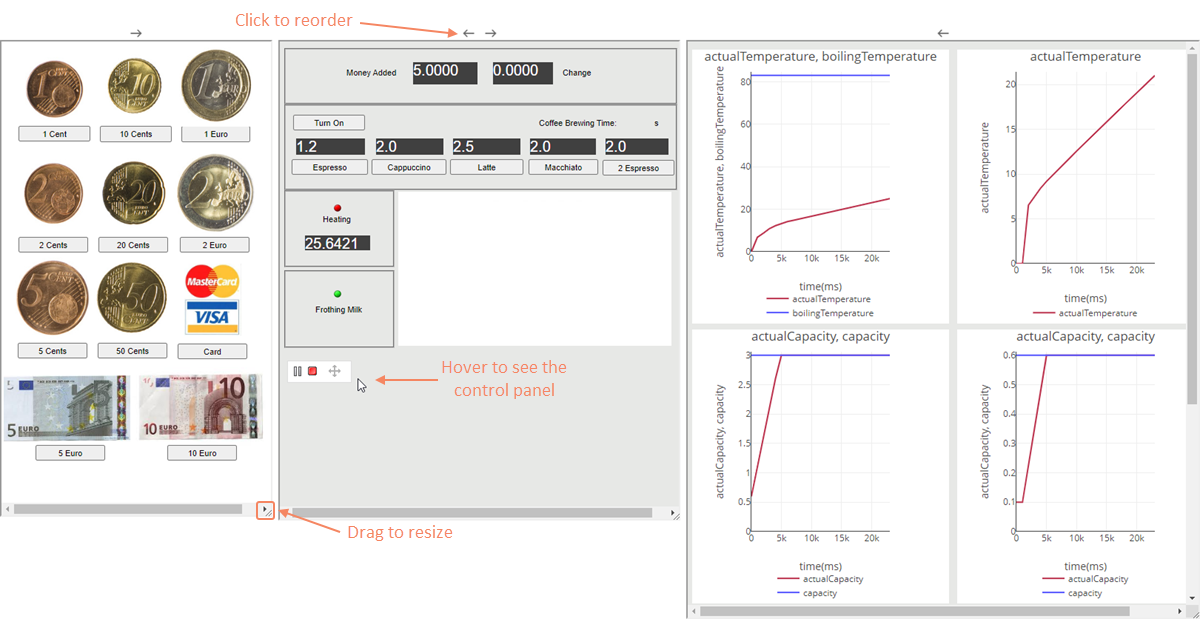
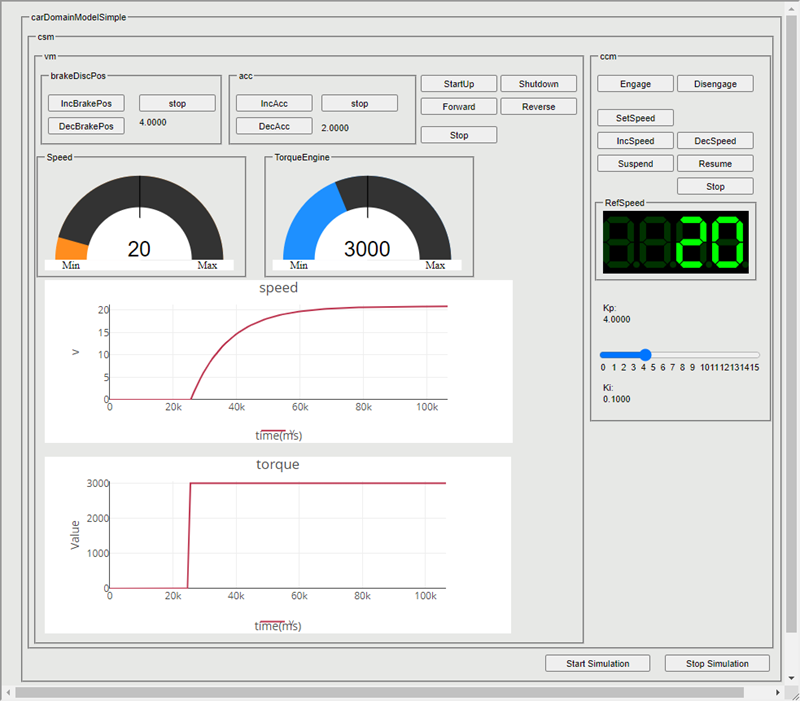
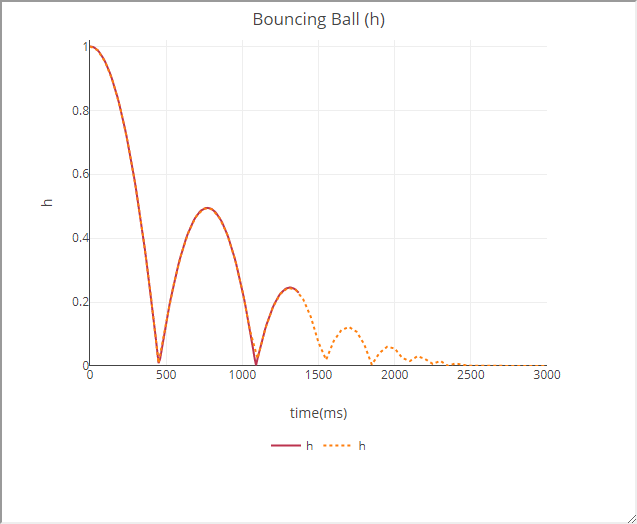
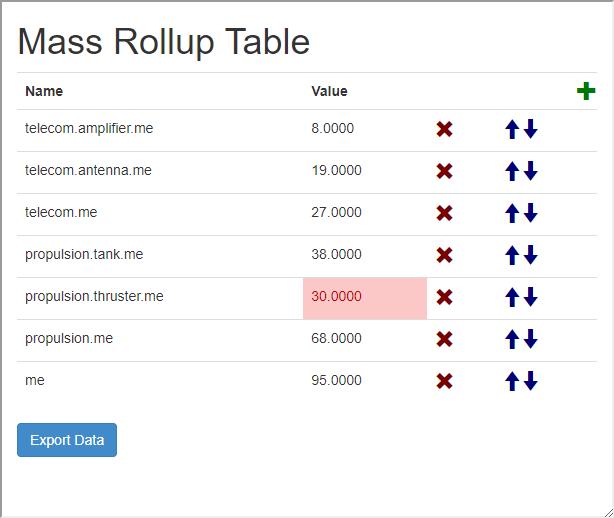
When simulating a model with a UI mockup, Time Series Chart, Timeline Chart, or HTML Table, you can open a UI or index UI window during model execution. These windows display all UI elements of the executed Simulation Configuration and have a control panel allowing you to start, pause, resume, or terminate the simulation. The benefit of using an index UI window is that it allows you to reorder and resize each individual UI since they are displayed in separate boxes, as shown below. To run the server-side simulation with UI Go to the URL given as the 'indexUI' in the response of the status request to open the index UI window containing all UI elements of the executed Simulation Configuration. To open each UI element of the executed Simulation Configuration separately, go to the URLs given under 'ui' in the response of the status request. Run the simulation in Cameo Collaborator for Teamwork Cloud, then open the index UI window by clicking Open in the pop-up message or using the Task Manager. Saving Time Series and Time Line Chart data Time Series and Timeline Chart data is exported to HTML/CSV and stored in the Documentation property of the result Instance Specification when all of these conditions are met: During server-side simulation, you can open the following UI types: Timeline Charts displaying Activity and State plots. Numeric, boolean, and enumeration value plots cannot be displayed. In addition, Requirements and Constraint failures are not annotated. Timeline Charts do not need to be generated and attached to a Teamwork Cloud project. Time Series Charts which are updated in real-time during simulation. Note that Requirements and Constraint failures are not annotated in Time Series Charts. Timeseries Charts do not need to be generated and attached to a Teamwork Cloud project.A UI index window where you can reorder and resize all existing UIs.
Supported UI types
No Magic, Inc. Copyright © 1998 – 2025 No Magic, Incorporated, a Dassault Systèmes company – All Rights Reserved.